BLOG > デザイン>【ノンデザイナー・デザイン初心者必見】クリックされるバナーデザインの基本と10個のポイント

みなさんこんにちは。
楽天市場のすべてをお任せいただく運用代行サービスを提供しています、
株式会社Hide&Seekのグラフィック/WEBデザイナーの小玉です。
今回は、hide & seekのサンプルバナー広告のデザインを通して、クリック率を向上するための制作ポイントをご紹介いたします。
バナー広告とは?
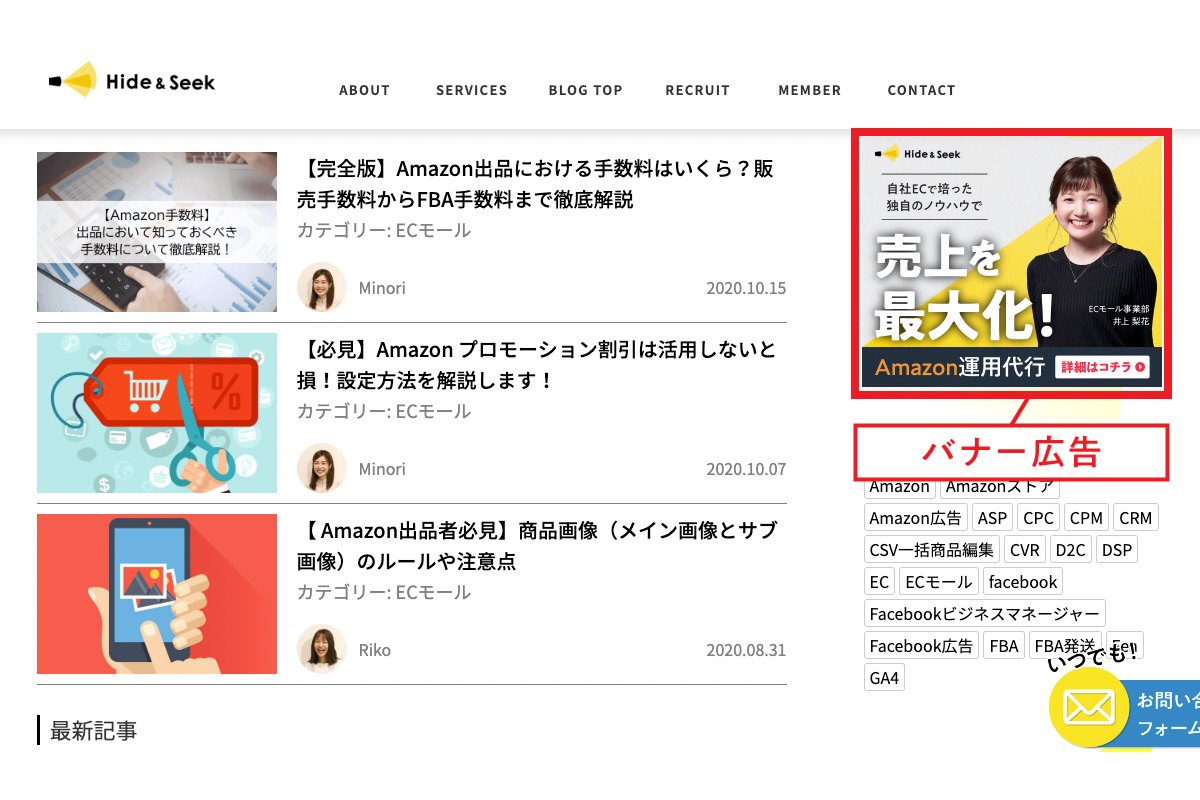
インターネットを見ていて、右側や下の部分に目立つ画像をご存じでしょうか?
その画像を押すと別のサイトへ飛んで行く、あの画像がバナー広告です。

バナー広告とは、ウェブページ上に表示されているインターネット広告のうち、画像やアニメーションによって表現されている、広告の総称です。
規定のサイズでリンク付きの画像を表示し、クリックすることで広告主のウェブサイトへ誘導されるようになっています。
静止画像だけでなく、最近ではGIFアニメーション・動画広告など動きを持ったバナー広告が多いです。
コピーなど画像の中に入る文章の内容も重要ですが、何よりデザインが良くなければクリックはされません。
デザインクオリティをどれだけ向上できるかが、バナー広告のクリック率に関わってきます。
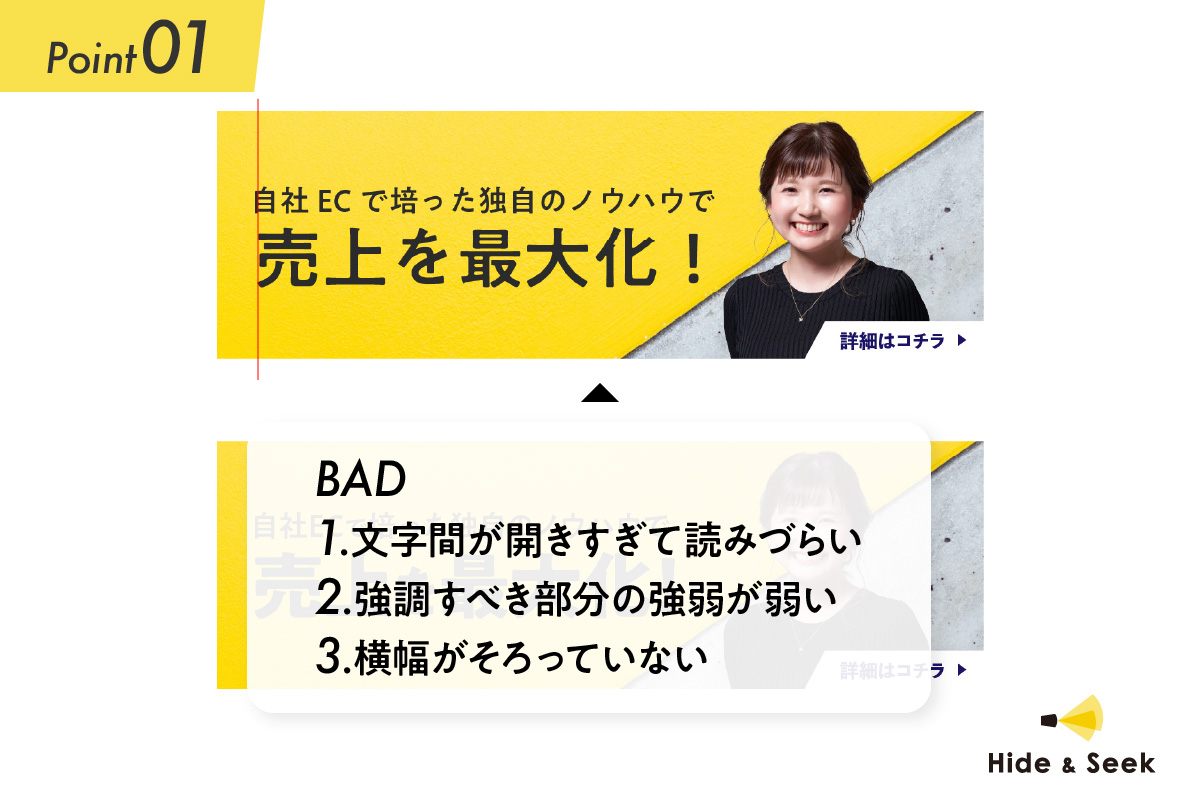
ポイント1:可読性編

(上)のバナー広告は、(下)のバナー広告に比べて何だかちぐはぐしていて、見づらい印象になっています。
さて、(上)のバナー広告はどのような点を編集すべきなのでしょうか。

(上)のバナー広告ですが、よく見てみると
①文字間が開きすぎていて読みづらい
②強調すべき部分の強弱が弱い
③横幅がそろっておらず、バラバラして見える
というような問題があります。

そこで各問題点を
①全体的に文字間を詰める
②下の文字を太字に変更する
③文字の左側を揃える
上記のように対応してみると、見栄えが良く綺麗な印象に。
文字のバランスを整えることで可読性をアップさせ、生活者の方々が瞬時に情報を読み取ることができるのです。
また、目立たせたい所との文字の大きさに差をつける(ジャンプ率をつける)事によって、クリエイティブにメリハリをつける事ができます。
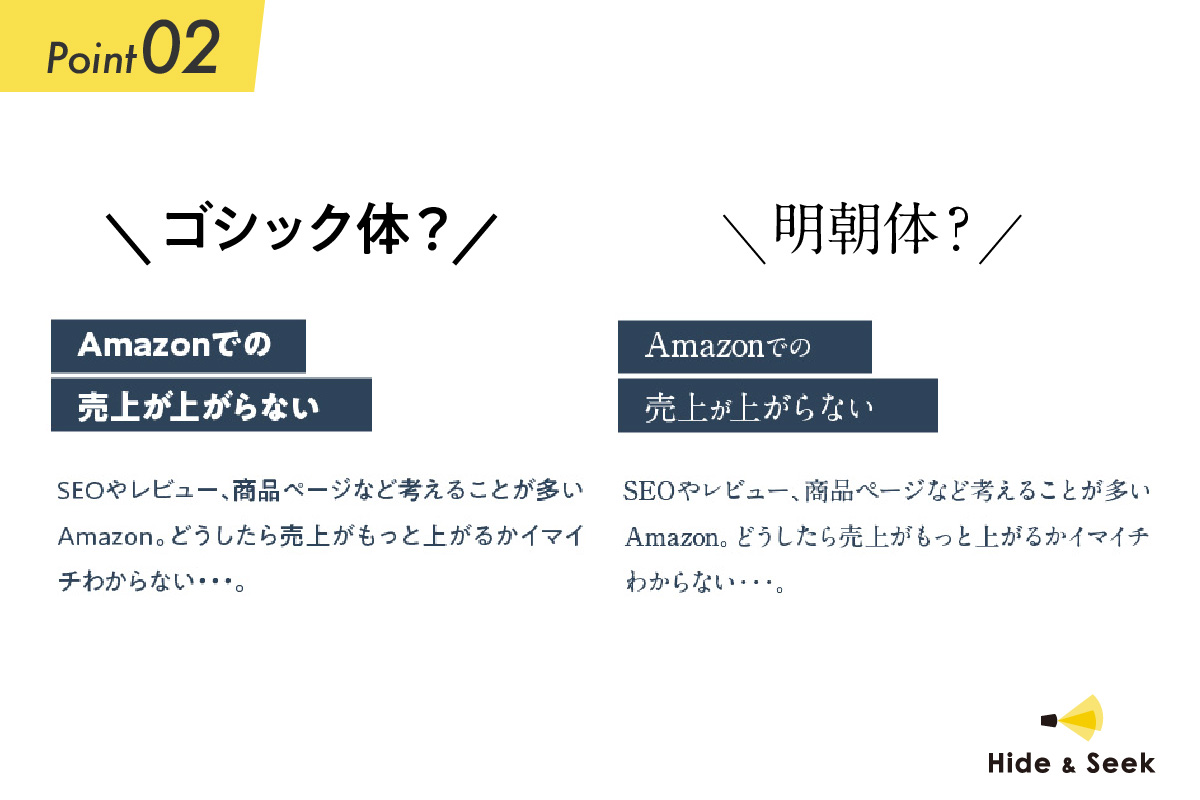
ポイント2:文字|印象編

フォントの選定が重要です。
明朝体かゴシックか、大きさや太さなどによって言葉の印象が大きく変わってきます。
伝えたい世界観のイメージを固め、より良いフォントを選定しましょう。
ポイント3:画像|写真編集・コントラスト編

画像の色調の調整をすることで、伝えたいイメージをつくったり、文字を読みやすくすることができます。
背景色と文字色のコントラストが強いほど、文字の可読性は上がるのでユーザーに親切です。
また、メッセージのテンションに合った画像に編集することも非常に重要です。
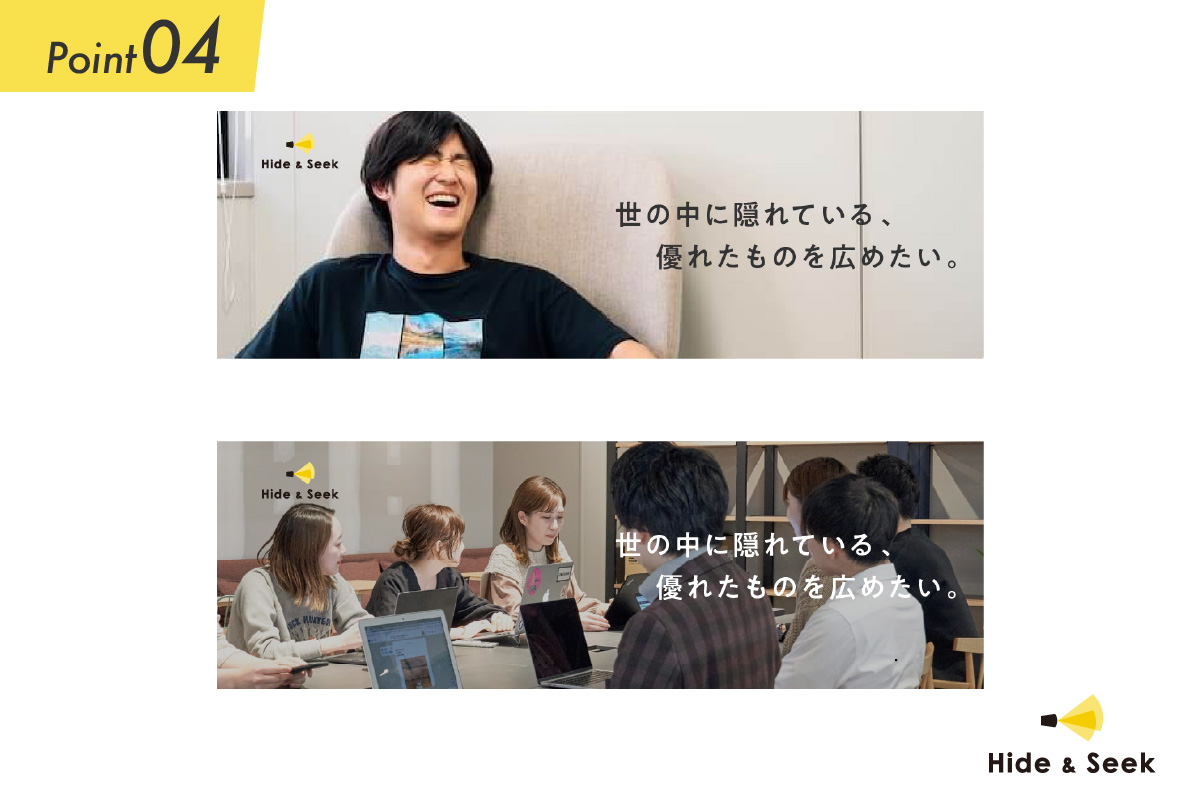
ポイント4:画像|選定編

画像に登場させるモデルによってもクリック率は変化します。
商品との親和性がもちろん重要ですが、男性よりも女性のほうがクリック率が向上したり、無難な写真よりも、ユニークでインパクトのある写真のほうが、クリックされるなどの結果が出ています。
ポイント5:色|組み合わせ編

配色の基本は、「ベースカラー 70%」「メインカラー 25%」「アクセントカラー 5%」です。
この割合を維持すればまとまったデザインができます。
色を使いすぎると要点が伝わりにくくなります。
場合によっては様々な色を使ったまとめる事ができますが、初めの内は基本的に配色の基本を抑えたデザインにするのが無難です。
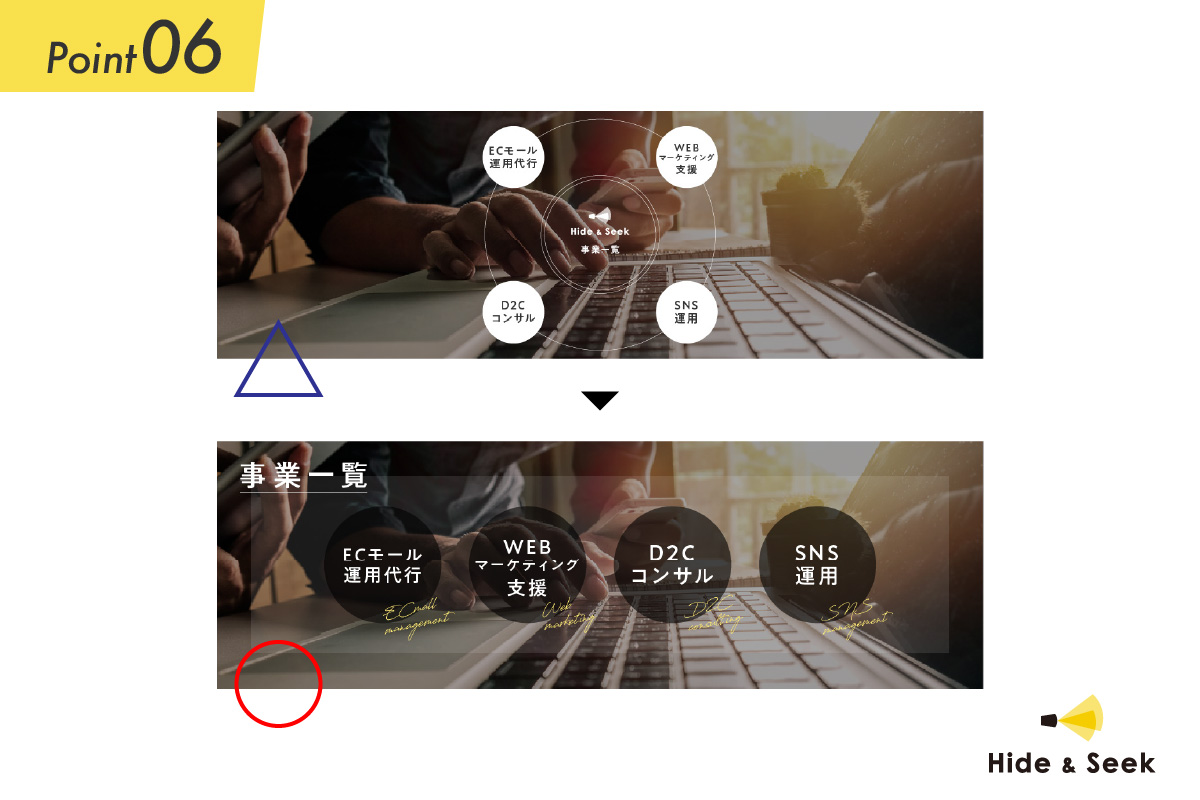
ポイント6:図形|選択

インパクトとおしゃれ感がアップしそうな、サークル型をつかった(上)のバナー広告ですが、実は少し実用性に欠けています。
最近ではSNSでも多く使われている「バナー広告」。
例えば、サークル型は正方形に近い比率のバナーには合うものの、横長の広告媒体にリサイズした時にハマりにくいです。

横長矩形にあわせ、たとえばサークル型を(下)のバナーのような、ボックス型に変更すると良いでしょう。
また、図形は商品と親和性のある適切な形を選択することで、より良いイメージを伝えることができます。
ポイント7:情報整理|優先順位

小さな枠の中でしっかりメッセージを伝えられるように、必要な情報や要素をしっかり整理しましょう。
(左)のデザインから、いらない装飾をとり見せたい施術シーンを足して、文字の優先順位を考え見せ方を変更することで、効果の良いクリエイティブの制作が可能になります。

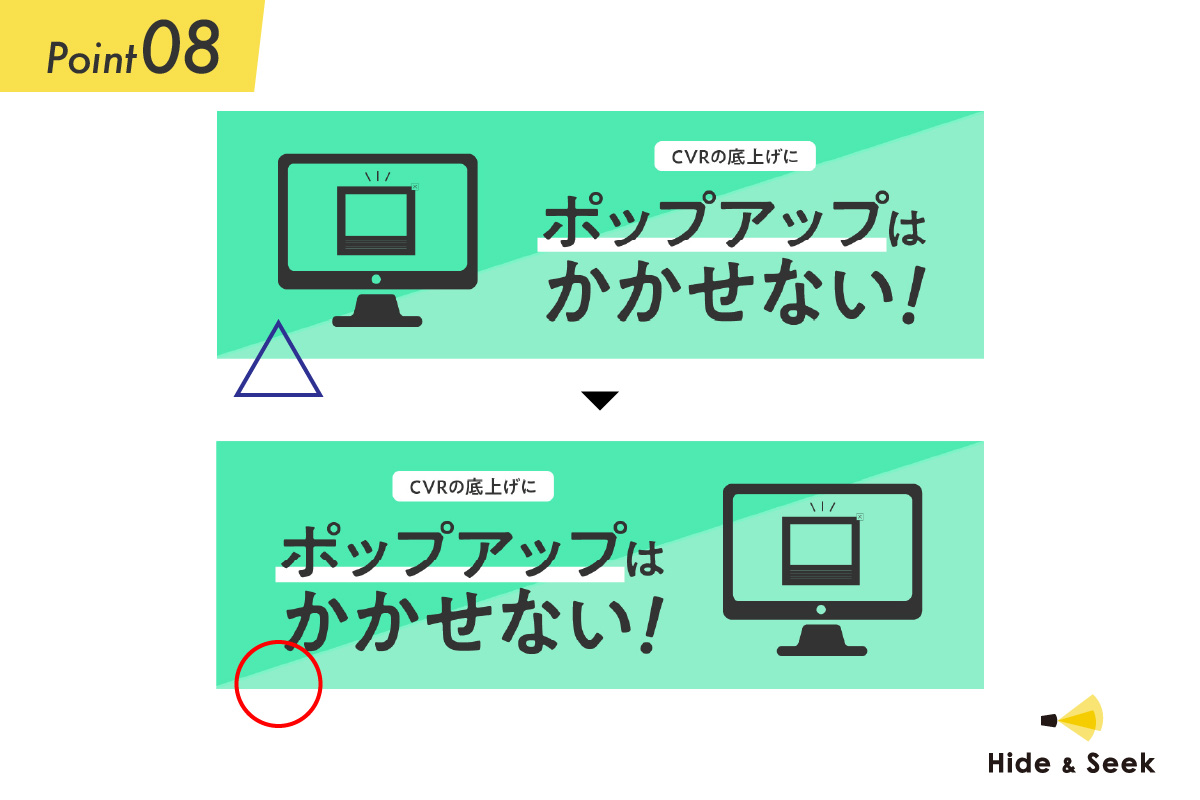
ポイント8:画面構成編

人は左から右に物を見る傾向があります。
なので、コピーを強調したい場合などは、視線の流れの最初には画像ではなく、コピーを入れたほうが頭にメッセージが入りやすくなります。
ポイント9:配置・グループ化編

要素がばらばらになっているので、視線を受ける先をまとめるためにグループ化します。
また、左にサークル型の大きなアイキャッチを置くことで、ユーザーの目を引くことができます。
ポイント10:画面構成|マージン編

上下左右、各グループのマージンをそろえることで美しく見えます。
最終的には自身の眼で確認してください。
あえて枠からはみ出す事によってインパクトを出す手法もありますが、明確な狙いが無い限りはガイドラインに合わせて制作するのが無難です。
最後に
さまざまな制作ポイントをご紹介しましたが、全てを通して言いたい事は、要点を押さえるだけで誰でも良いバナー広告を作る事ができるということです。
見やすさや分かりやすさを意識して、要素を構成してみましょう。
きっと良いバナー広告が出来るはずですよ!
![]()
この記事を書いた人
shota kodama
ECモール事業部所属デザイナー。 現在デザインチームの責任者として、日々制作と業務効率化に力を注いでいます!
最新記事Top3


Amazonおすすめ(旧 Amazon’s choice アマゾン チョイス)とは。Amazon出品者がベストセラー との違いも含めて説明します。
カテゴリー: ECモール
アイキャッチnew.jpg)